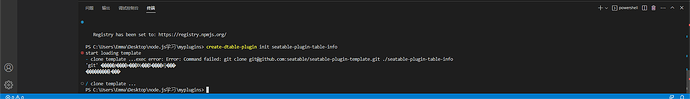
我这是在vscode里面执行的终端,按照插件开发流程走,结果第二步就卡住了。。。
您好:bug 已经修复好了
- 您可以执行
npm install -g create-dtable-plugin@latest将脚手架更新到最新版本 - 执行完成后按照 文档,进行相关插件的开发
其他:
- 如果您本地没有安装 git, 请先安装git
- git 安装完后请完成 git 的相关配置:
git config --global user.email "you@example.com"
git config --global user.name "Your name"
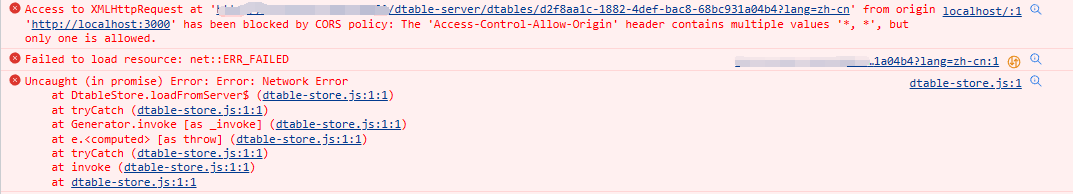
你好,这个报的是跨域错误,你先确认一下是你们自己部署的应用,是否支持跨域吧
可以看一下这个帖子,看看能否解决问题
1 个赞
解决了,谢谢 ^-^