数据如果字段比较多,会左右拖。能否像excle一样,可以1,3,5,7颜色变一下,方便查看数据。
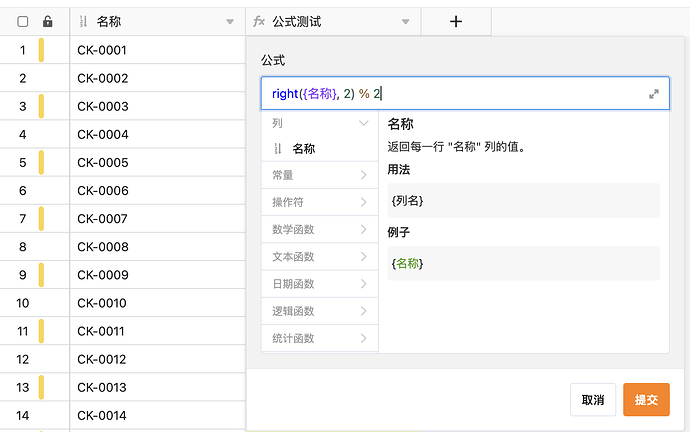
能否截个图说明一下什么是 1357?现在支持行颜色和列颜色,能否满足你的需求?

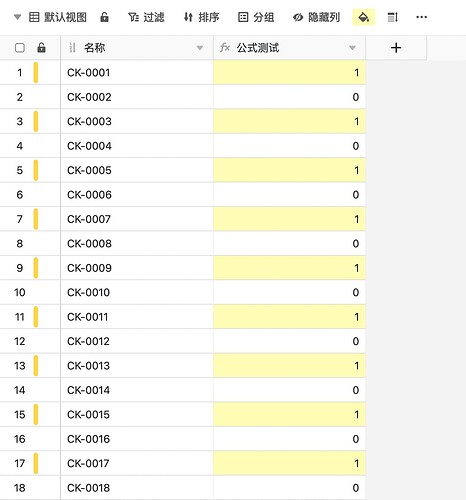
就是这种,类似斑马的隔行变色,方便查看
有可能可以么?求助
这个不可以,着色功能是按列设置一定的规则进行着色的。
赞,谢谢,也是个思路,我在想css行不行。
我以为你是官方的。。
.react-grid-Row--even .react-grid-Cell {background: transparent;}
.react-grid-Row--even {background: #e1e1e1}
用这两句看看,感觉效果还不错。
补充一下,其实一句就行了。
.react-grid-Row--odd .react-grid-Cell {background: #f7f7f7;}
这个自定义 CSS 理论上可以满足你的功能。这个和已有的行颜色、列颜色等功能冲突吗?
现在是每个cell都是白色的,我把特定行的白色拿掉,然后加点底色,我觉得还行。。没发现有啥bug,目前