同样的代码上午还可以运行,什么也没动,下午就不行了,返回网页 404。base.auth() 的值是 None。代码如下:
# -*- coding: utf-8 -*-
from seatable_api import Base, context
import requests
from seatable_api.constants import ColumnTypes
server_url = "http://xxx:xxx" #使用内网 http 地址或公网 https,结果是一样的
api_token = "8927e2346e995e298aaf3cd44a0002e0364a910d"
base = Base(api_token, server_url)
base.auth()
base.list_tables()
运行结果:
Traceback (most recent call last):
File "/ql/data/scripts/Tools/STB-SHT.swap.py", line 118, in <module>
d = base.auth()
^^^^^^^^^^^
File "/usr/local/lib/python3.11/site-packages/seatable_api/main.py", line 99, in auth
data = parse_response(response)
^^^^^^^^^^^^^^^^^^^^^^^^
File "/usr/local/lib/python3.11/site-packages/seatable_api/utils.py", line 213, in parse_response
raise ConnectionError(response.status_code, response.text)
ConnectionError: [Errno 404]
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<title>表格库</title>
<meta property="og:title" content= "SeaTable" />
<meta property="og:type" content="website" />
<meta property="og:url" content="http://xxx/api/v2.1/dtable/app-access-token/api/v2.1/dtable/app-access-token/" />
<meta property="og:image" content= "/media/img/og-seatable-logo.png" />
<meta property="og:description" content= "SeaTable - 像 Excel 一样简单,同时具有数据库的强大功能" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<meta name="keywords" content="文件 合作 团队 团体" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<meta name="keywords" content="文件 合作 团队 团体" />
<link rel="icon" href="/media/favicons/seatable-favicon.png">
<link rel="apple-touch-icon" href="/media/favicons/seatable-favicon.png">
<link rel="stylesheet" type="text/css" href="/media/css/dtable-font.css" />
<link rel="stylesheet" type="text/css" href="/media/css/seatable-ui.css?t=20240419" />
<link rel="stylesheet" type="text/css" href="/media/css/seatable-ui-extension.css?t=20240108" />
<link rel="stylesheet" type="text/css" href="/media/css/seahub_python.css?t=1398068110" />
<link rel="stylesheet" type="text/css" href="/custom-css/" />
</head>
<body>
<div id="wrapper" class="zh-cn d-flex flex-column h100">
<div id="header" class="d-flex">
<a href="/" id="logo">
<img src="/media/img/seatable-logo.png" title="表格库" alt="logo" width="" height="32" />
</a>
<span class="sf2-icon-menu side-nav-toggle hidden-md-up hide" title="侧边导航菜单" id="js-toggle-side-nav" aria-label="侧边导航菜单"></span>
<div id="lang">
<a href="#" id="lang-context" data-lang="zh-cn">简体��文 <span class="dtable-font dtable-icon-drop-down"></span></a>
<div id="lang-context-selector" class="sf-popover hide">
<ul class="sf-popover-con">
<li><a href="/i18n/?lang=en">English</a></li>
<li><a href="/i18n/?lang=zh-cn">简体中文</a></li>
<li><a href="/i18n/?lang=zh-tw">繁體中文</a></li>
</ul>
</div>
</div>
</div>
<div id="main" class="container-fluid w100 h100">
<div class="row">
<div id="main-panel" class="w100 ovhd">
<div class="text-panel">
<p>对不起,你访问的页面不存在。</p>
</div>
</div>
</div>
</div>
<div id="confirm-popup" class="hide">
<div id="confirm-con"></div>
<button id="confirm-yes">确定</button>
<button class="simplemodal-close">取消</button>
</div>
</div><!-- wrapper -->
<script type="text/javascript">
var SEAFILE_GLOBAL = {
csrfCookieName: 'dtable_csrftoken'
};
var app = {
ui : {
currentDropdown: false,
currentHighlightedItem: false,
freezeItemHightlight: false
}
}
</script>
<script type="text/javascript" src="/media/assets/scripts/lib/jquery-3.7.0.min.js" id="jquery"></script>
<script type="text/javascript">
function prepareAjaxErrorMsg(xhr) {
var error_msg;
if (xhr.responseText) {
var parsed_resp = JSON.parse(xhr.responseText);
// use `HTMLescape` for msgs which contain variable like 'path'
error_msg = HTMLescape(parsed_resp.error ||
parsed_resp.error_msg || parsed_resp.detail);
} else {
error_msg = gettext("Failed. Please check the network.");
}
return error_msg;
}
function ajaxErrorHandler(xhr, textStatus, errorThrown) {
var error_msg = prepareAjaxErrorMsg(xhr);
feedback(error_msg, 'error');
}
(function() {
var lang_context = $('#lang-context'),
lang_selector = $('#lang-context-selector');
lang_context.parent().css({'position':'relative'});
if ($('#header').is(':visible')) { // for login page
lang_selector.css({
'top': lang_context.position().top + lang_context.height() + 5,
'right': 0
});
}
var setLangSelectorMaxHeight = function() {
if ($('#header').is(':visible')) { // for login page
$('.sf-popover-con', lang_selector).css({
'max-height': $(window).height() - lang_selector.offset().top - 12
});
}
};
$(window).on('resize', function() {
if (lang_selector.is(':visible')) {
setLangSelectorMaxHeight();
}
});
lang_context.on('click', function() {
lang_selector.toggleClass('hide');
if (lang_selector.is(':visible')) {
setLangSelectorMaxHeight();
}
return false;
});
$(document).on('click', function(e) {
var element = e.target || e.srcElement;
if (element.id != 'lang-context-selector' && element.id != 'lang-context') {
lang_selector.addClass('hide');
}
});
})();
if ($('.side-nav').length) {
$('#logo').addClass('hidden-sm-down');
$('#js-toggle-side-nav').removeClass('hide');
}
$('#js-toggle-side-nav').on('click', function() {
$('.side-nav').addClass('side-nav-shown');
$('').modal({
overlayClose: true,
onClose: function() {
$('.side-nav').removeClass('side-nav-shown');
$.modal.close();
}});
$('#simplemodal-container').css({'display':'none'});
return false;
});
$('.js-close-side-nav').on('click', function() {
$('.side-nav').removeClass('side-nav-shown');
return false;
});
</script>
</body>
</html>
4.4.0 的镜像更新了一个版本,你看下是否修复了。
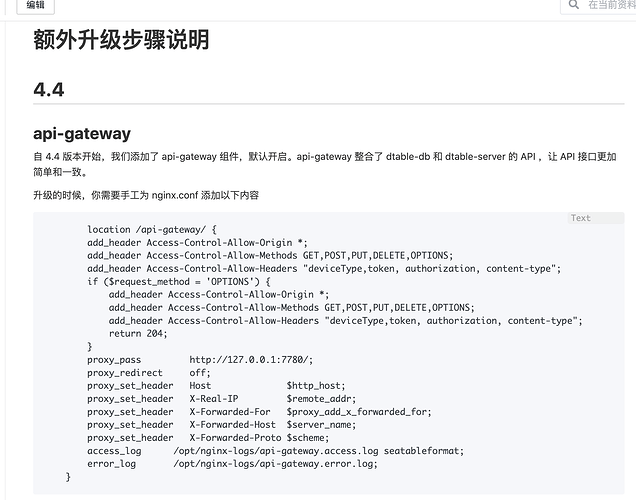
请参考这里的升级说明, 升级到4.4版本需要增加一些nginx方面的配置