docker 中的 run.sh 启动脚本中会初始化插件资料库。
如果你的dtable_web_settings.py中没有PLUGINS_REPO_ID,可以用下面的方法手动添加
$python> from seaserv import seafile_api> repo_id = seafile_api.create_repo('plugins repo', 'plugins repo', 'dtable@seafile')> repo_id> eedb7d93-6e5f-4a9a-a24d-29cc5eeaba75
但是这个【import seaserv】是从哪里import的呢?
现在的问题就是所有的插件都装不上,可以帮忙解答一下吗?
1 个赞
现在我删除了seatable,重新部署之后生成了这个id,
但是我想知道,seaserv 这个包是从哪来的?
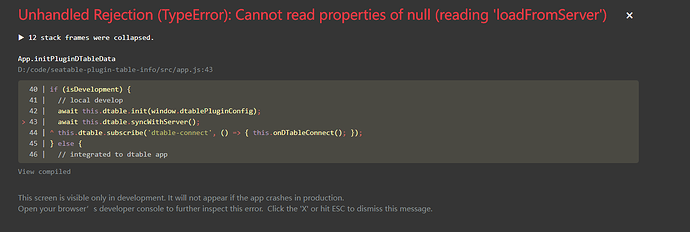
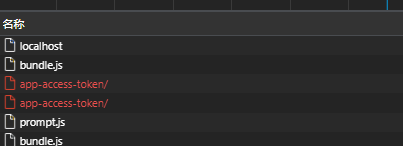
谢谢!我现在使用论坛里提供的插件开发源码进行尝试,npm start的时候报错,不知道是因为什么,可以帮忙看一下吗
你需要在检查一下你的配置参数是否正确.
错误原因: 配置参数错误, 导致初始化出错
您好, 麻烦问一下您看的是那个开发文档, 看看是不是我们这边需要更新一下
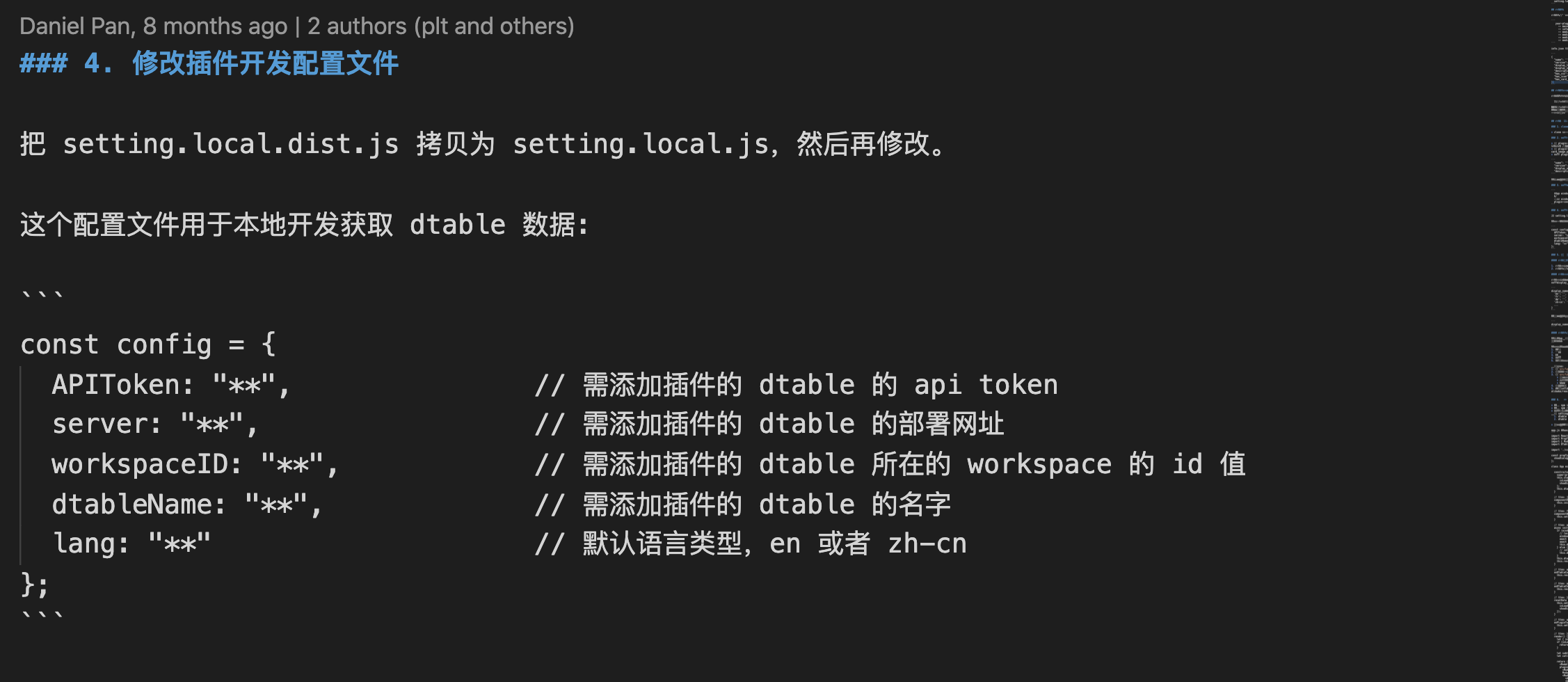
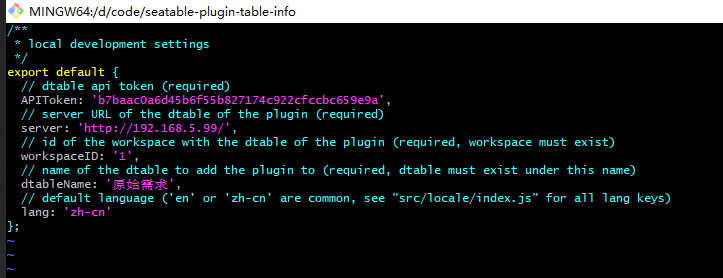
您需要在开发环境中添加一个 “setting.local.js” 文件, 并添加相关配置, 如下图:
我创建的这个文件,是github项目直接复制的,和你的图片中有一些不同,比如你的事const config, 我复制出来的这个文件,是export default ,和这个有关吗
太好了啊,您那边啥时候方便?我现在装一个,约个时间帮我看一下呗。
你那边装好后, 给我发你的 id 和 验证码 即可
 我没有找到跨域相关的文档。怎么去验证本地部署的跨域问题呢,刚才远程的时候,物理机没法访问页面是我无线网的问题,我把无线网调试好之后,仍然是这个状态,我想先按照你说的,去看一下跨域的设置。这个设置在哪呢。
我没有找到跨域相关的文档。怎么去验证本地部署的跨域问题呢,刚才远程的时候,物理机没法访问页面是我无线网的问题,我把无线网调试好之后,仍然是这个状态,我想先按照你说的,去看一下跨域的设置。这个设置在哪呢。

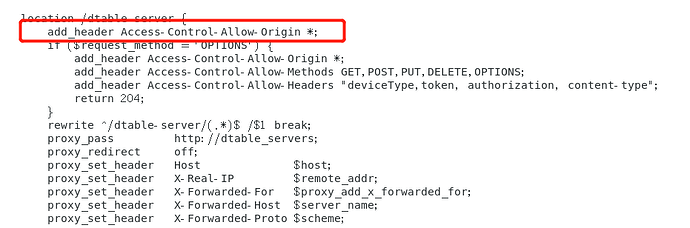
你可以查看一下, 你 docker 内部 nginx 的配置文件, 看看是否配置跨域了
我打开了这一行的注释,这样是否已经配置好了呢?
此文件是/opt/seatable/seatable-data/seatable/conf/nginx.conf
我的虚拟机集群配置了域名服务,我把安装seatable的服务器纳入虚拟机集群后,设置了静态IP,这个问题又出现了
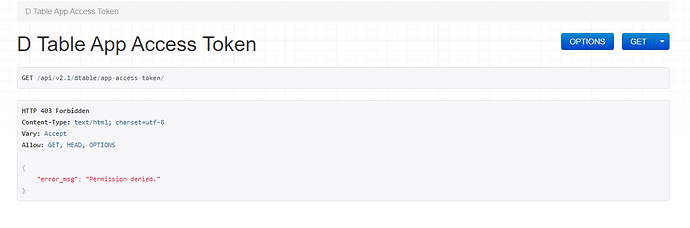
- dtable-web 服务器需要配置跨域, 自定义插件开发才能进行访问
- dtable-server 服务器内部配置了跨域, 无需再进行二次配置
这个就是答案,至于为什么我后来又报错了,是因为我的域名解析,设置成了https